WordPressにPrism.jsを導入してソースコードのシンタックスハイライト表示に対応する方法です。
このシンタックスハイライトの有無でソースコードの見た目は天と地くらい差が付きます。

正直に言わせて貰うと、ソースコードを表示するのにシンタックスハイライト無しはありえません。
昔から存在する古めのサイトなら無しも許されますが、最近のサイトなら絶対に対応するべきと思います。
今回もfunctions.phpを改造しますが、対象がエンジニア向けなので色々と省いて説明します。
◆ 安全にfunctions.phpをカスタマイズする方法
functions.phpの修正に不安がある人は以下を参考にしてください。
functions.phpを直接修正するのは不具合時の対処やテーマ更新時に大変ですよね。それでも手間を減らす方法もあり、ここで紹介する方法と以下の記事の内容でそこそこ安全に改造できます。 拡張用のfunctions.phpを新規作成する 最初にカスタマイズ用のコード...
関連ファイルを入手する
最初にPrism.jsを入手します。
次のリンク先からダウンロードできますが、ダウンロード前に少し作業があります。
と言っても、自身がシンタックスハイライトに対応させたい言語やPluginsを選ぶだけですが。
https://prismjs.com/download.html
この辺は自分のサイトに合わせて決めて欲しいのですが、僕のサイトと同じで良ければ以下のリンクを使ってください。
https://prismjs.com/download.html#themes=prism-tomorrow&languages=markup+css+clike+javascript+aspnet+bash+batch+c+csharp+cpp+docker+git+go+java+json+json5+makefile+markdown+markup-templating+php+powershell+python+cshtml+solution-file+sql+typescript+xml-doc+yaml&plugins=line-highlight+line-numbers+show-language+keep-markup+command-line+unescaped-markup+normalize-whitespace+toolbar+copy-to-clipboard+match-braces+treeview
以下は個人的に選んだほうが便利かなってPluginsです。
- Line Highlight
- Line Numbers
- Show Language
- Toolbar
- Copy to Clipboard Button
でっ、全部の選択が終わったら下の方に存在するDownloadボタンからjsとcssを入手します。
関連ファイルを配置する
入手した2つのファイルをサーバーに配置します。僕はテーマに組み込みました。
- prism.js
- prism.css
コードを追加する
functions.phpとかに以下のコードを追加します。
// Prism.js 読み込み
add_action('wp_enqueue_scripts', function () {
wp_enqueue_style('prism', get_template_directory_uri() . '/prism-js/prism.css', array(), '1.29.0', 'all');
wp_enqueue_script('prism', get_template_directory_uri() . '/prism-js/prism.js', array(), '1.29.0', false);
});
ソースコードを表示する方法
ソースコードをシンタックスハイライトに対応するにはカスタムHTMLを利用します。
<pre><code class="language-****">
<!-- ここにソースコードを書く -->
</code></pre>
class="language-"で記述するソースコードの種類を書きます。
大抵は拡張子を書けば大丈夫ですが、以下に正解が載ってます。
https://prismjs.com/index.html#supported-languages
仮にC#のサンプルコードを表示するなら、こんな感じのHTMLを書きます。
なお、HTML系の特殊文字はWebの都合でエスケープしないと表示されないので注意してください。
<pre><code class="language-cs">
Console.WriteLine("Hello, World!");
</code></pre>
ファイル名を表示する
data-label="名前"を付けるとファイル名が表示されます。
<pre data-label="Sample.cs"><code class="language-cs">
Console.WriteLine("Hello, World!");
</code></pre>
行番号を表示する
class="line-numbers"を付けると行番号が表示されます。
<pre class="line-numbers"><code class="language-cs">
Console.WriteLine("Hello, World!");
</code></pre>
さらにdata-start="数値"を付けると開始の行番号を指定できます。
<pre class="line-numbers" data-start="8"><code class="language-cs">
Console.WriteLine("Hello, World!");
</code></pre>
ハイライト表示
data-line="行番号"を付けると対象の行がハイライト表示されます。
複数行を指定する場合は,(カンマ)区切り、複数の行に跨る場合は-(ハイフン)で範囲指定できます。
<pre class="line-numbers" data-line="0,2-4"><code class="language-cs">
Console.WriteLine("Hello, World!");
</code></pre>
拡張テーマに対応する
実は先程のコードをいくら頑張っても僕のサイトと同じ見た目にはなりません。
Prism.jsには外部テーマ(?)が存在していて、そっちを利用したほうが美しい見た目になります。
GitHubにテーマが置いてあるので、以下から好みのcssを入手します。
https://github.com/PrismJS/prism-themes
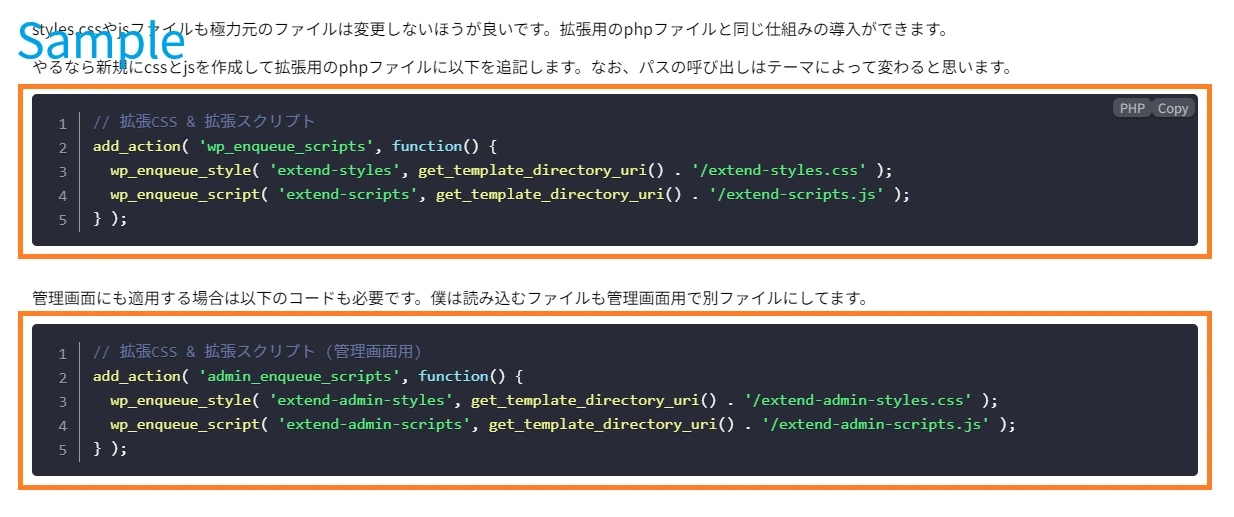
入手できたら、そのcssを既存のcssに加えて追加で読み込みます。
// Prism.js 読み込み
add_action('wp_enqueue_scripts', function () {
wp_enqueue_style('prism', get_template_directory_uri() . '/prism-js/prism.css', array(), '1.29.0', 'all');
wp_enqueue_script('prism', get_template_directory_uri() . '/prism-js/prism.js', array(), '1.29.0', false);
wp_enqueue_style('prism-dracula', get_template_directory_uri() . '/prism-js/prism-dracula.css', array(), '1.29.0', 'all');
});
prism-dracula.cssってのが僕が採用してるテーマです。
あとがき
ソースコードを表示するってことは、殆どの場合でエンジニア目線のサイトですよね。
にも関わらず、非対応って何故? 稀にインデントが左寄せのサイトもあるけど正気? って思います。
インデント左寄せはやべぇって。2chかよ。
自分は対応してるからって言いたい放題...
昔から存在するサイトは既存記事を全対応なんて無理だから理解できる。
ただ、ここ最近のサイトなら対応は必須だと思うよ。そのほうがデザインも美しいからね。
この記事は参考になりましたか?

コメント