WordPressの記事を更新するたびに[最終更新日時]が変更されるの迷惑だと思いませんか?
例えば誤字の修正とか簡易的なレイアウト調整など、この程度の修正で最終更新日時を変える必要はないですよね。
にも関わらず、更新ボタンを押すだけで日時も更新されてしまう。なんてゴミみたいな機能なんだ!
そんな怒りを感じてる人に向けたカスタマイズです。なお、導入にはfunctions.phpを改造します。
怒りまではいかないでしょ。
そうなの? 僕はイラッとしたけど。
それはマスターの心の問題だね。
◆ 安全にfunctions.phpをカスタマイズする方法
functions.phpの修正に不安がある人は以下を参考にしてください。
functions.phpを直接修正するのは不具合時の対処やテーマ更新時に大変ですよね。それでも手間を減らす方法もあり、ここで紹介する方法と以下の記事の内容でそこそこ安全に改造できます。 拡張用のfunctions.phpを新規作成する 最初にカスタマイズ用のコード...
コードを追加する
functions.phpとかに以下のコードを追加します。
<?php
// 投稿画面に最終更新日時の修正機能を追加
add_action('admin_menu', function () {
add_meta_box(
'singular_update_settings',
'最終更新日時',
function () {
global $post;
$current_modified = $post->post_modified;
?>
<input name="modified_update_current_dtmodified" type="hidden" value="<?php echo $current_modified; ?>" />
<ul>
<li>
<label><input name="modified_update_mode" type="radio" value="none" checked="checked" />None</label>
</li>
<li>
<label><input name="modified_update_mode" type="radio" value="latest" />Latest</label>
</li>
<li>
<label><input name="modified_update_mode" type="radio" value="reset" />Reset</label>
</li>
<li>
<label><input name="modified_update_mode" type="radio" value="edit" />Edit</label>
</li>
</ul>
<p>
<input style="width: 100%;" name="modified_update_edit_dtmodified" type="datetime-local" value="<?php echo $current_modified; ?>" />
</p>
<?php
},
array('post', 'page'),
'side',
'default'
);
});
// 記事更新時に最終更新日時を改変
add_filter('wp_insert_post_data', function ($data, $postarr) {
if (!isset($_POST['modified_update_current_dtmodified'])) {
return $data;
}
$current_modified = $_POST['modified_update_current_dtmodified'];
if (!isset($_POST['modified_update_mode'])) {
return $data;
}
switch ($_POST['modified_update_mode']) {
case 'none': {
$data['post_modified'] = $current_modified;
$data['post_modified_gmt'] = $current_modified;
break;
}
case 'reset': {
$data['post_modified'] = $data['post_date'];
$data['post_modified_gmt'] = $data['post_date_gmt'];
break;
}
case 'edit': {
$data['post_modified'] = $current_modified;
$data['post_modified_gmt'] = $current_modified;
if (isset($_POST['modified_update_edit_dtmodified'])) {
$edit_modified = $_POST['modified_update_edit_dtmodified'];
$data['post_modified'] = $edit_modified;
$data['post_modified_gmt'] = get_gmt_from_date($edit_modified);
}
break;
}
}
return $data;
}, 10, 2);
注意途中でHTMLを書くためにPHPタグ(特に最初の行)を使ってるので注意してください。
使い方
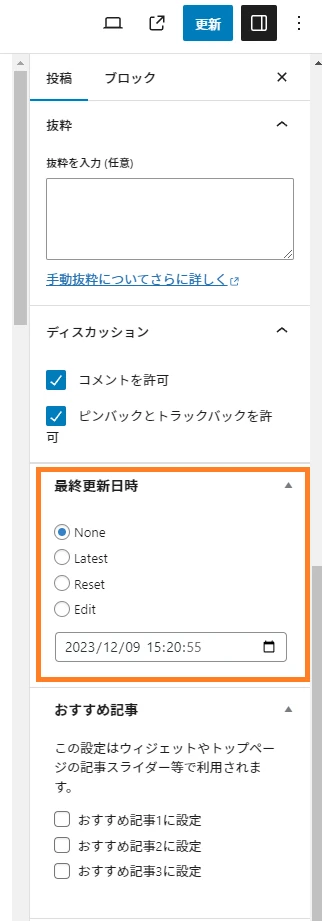
コードを正しく追加できれば、投稿画面に次のような機能が追加されます。

選択肢の意味は以下です。ちなみにDefault値はNoneになります。
| None | 最終更新日時を変更しない(何もしない)。 |
| Latest | 最終更新日時を現在時刻で更新する。 |
| Reset | 最終更新日時を投稿日時と同じにする。 |
| Edit | 最終更新日時を任意の時刻に変更する。 |
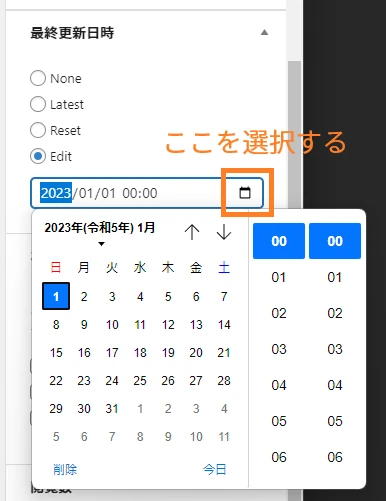
また、Editは画像の場所をクリックすると日時選択のカレンダーが出現します。

このカレンダー機能ですが、もし単なるテキストボックスが表示された場合はブラウザが対応してません。
日時を直打ちする、導入を諦める、ブラウザを変える等、好きな方法で対処してください。
なお、直打ちした場合に日時範囲外の数値を入れると何が起きるのかは知りません。
諦めるのは対策じゃないよ。
Chrome使えば簡単に解決するぞ。この世界はシェア率が正義だ。
カスタマイズ
コードが分かる人は以下の付近を変更することで、Default値と選択肢の文字列を修正できます。
例えばchecked="checked"を別の項目に付ければDefaultのチェック対象が変わります。
<input name="modified_update_current_dtmodified" type="hidden" value="<?php echo $current_modified; ?>" />
<ul>
<li>
<label><input name="modified_update_mode" type="radio" value="none" checked="checked" />None</label>
</li>
<li>
<label><input name="modified_update_mode" type="radio" value="latest" />Latest</label>
</li>
<li>
<label><input name="modified_update_mode" type="radio" value="reset" />Reset</label>
</li>
<li>
<label><input name="modified_update_mode" type="radio" value="edit" />Edit</label>
</li>
</ul>
<p>
<input style="width: 100%;" name="modified_update_edit_dtmodified" type="datetime-local" value="<?php echo $current_modified; ?>" />
</p>
仕組み
この機能は調べると情報がたくさん出てくるのですが、Gutenbergで正しく動かないとか、ある条件で失敗するとか色々問題があります。
その中でもWP Last Modified Infoは比較的まともに動くプラグインだと思います。
この辺りの内容は次のサイトを参考にしました。解説ありがとうございます。
参考サイトhttps://codeaid.jp/wp-up-control/
そんなこんなで色々考えた結果、「もう自分で改造しよ!」って思い、さっきのカスタマイズコードを作りました。
最終的には隠しフィールドを用意して、そこに現在の最終更新日時を保存しておく手法で動いてます。
<input name="modified_update_current_dtmodified" type="hidden" value="<?php echo $current_modified; ?>" />
あとがき
僕は自前でカスタマイズしましたがテーマによっては該当する機能が付いてるらしい。
後はプラグインでもいいならWP Last Modified Infoがベストかなって感じです。
この記事は参考になりましたか?

コメント