WordPressで画像を利用する際、ちゃんと'alt属性'を設定してますか?
これを正しく設定しないとSEO的に不利になるってGoogle先生が言ってました。
ほんとにぃ?
すぐ疑うの良くないよ。
そんなalt属性ですが、実はWordPressの標準動作はゴミみたいな仕様になってます。
簡単に言うと、メディアライブラリから追加した時点の代替テキストが採用されます。
つまり、後から該当する画像の代替テキストを変更しても、公開済みの記事のalt属性は変わりません。
何のためのメディア管理だよ!
と言うことで、そんな嫌な仕様をカスタマイズしましょう。なお、functions.phpを改造します。
◆ 安全にfunctions.phpをカスタマイズする方法
functions.phpの修正に不安がある人は以下を参考にしてください。
functions.phpを直接修正するのは不具合時の対処やテーマ更新時に大変ですよね。それでも手間を減らす方法もあり、ここで紹介する方法と以下の記事の内容でそこそこ安全に改造できます。 拡張用のfunctions.phpを新規作成する 最初にカスタマイズ用のコード...
コードを追加する
functions.phpとかに以下のコードを追加します。
// imgタグの空alt属性を補完
add_filter('the_content', function ($content) {
global $wpdb;
if (preg_match_all('/<img[\s][^>]*alt=""[^>]*>/i', $content, $images)) {
foreach ($images[0] as $image) {
if (preg_match('/src=[\'"]([^\'"]+)[\'"]/i', $image, $src)) {
if (preg_match('/([^\/]+?)(-scaled)?(-\d+x\d+)?(\.\w+)?$/', $src[1], $file)) {
$attachiment_id = (int)$wpdb->get_var($wpdb->prepare("SELECT ID FROM {$wpdb->posts} WHERE post_name=%s AND post_type=%s", $file[1], "attachment"));
if ($attachiment_id) {
$alt = get_post_meta($attachiment_id, '_wp_attachment_image_alt', true);
if ($alt === '') {
continue;
}
$replace = preg_replace('/alt=[\'"][\'"]/', 'alt="' . esc_attr($alt) . '"', $image, 1);
$content = preg_replace('/' . preg_quote($image, '/') . '/', $replace, $content, 1);
}
}
}
}
}
return $content;
});
仕組み
先程のコードを追加すると、imgタグのalt属性が空の場合はデータベースの値を利用して補完されるようになります。
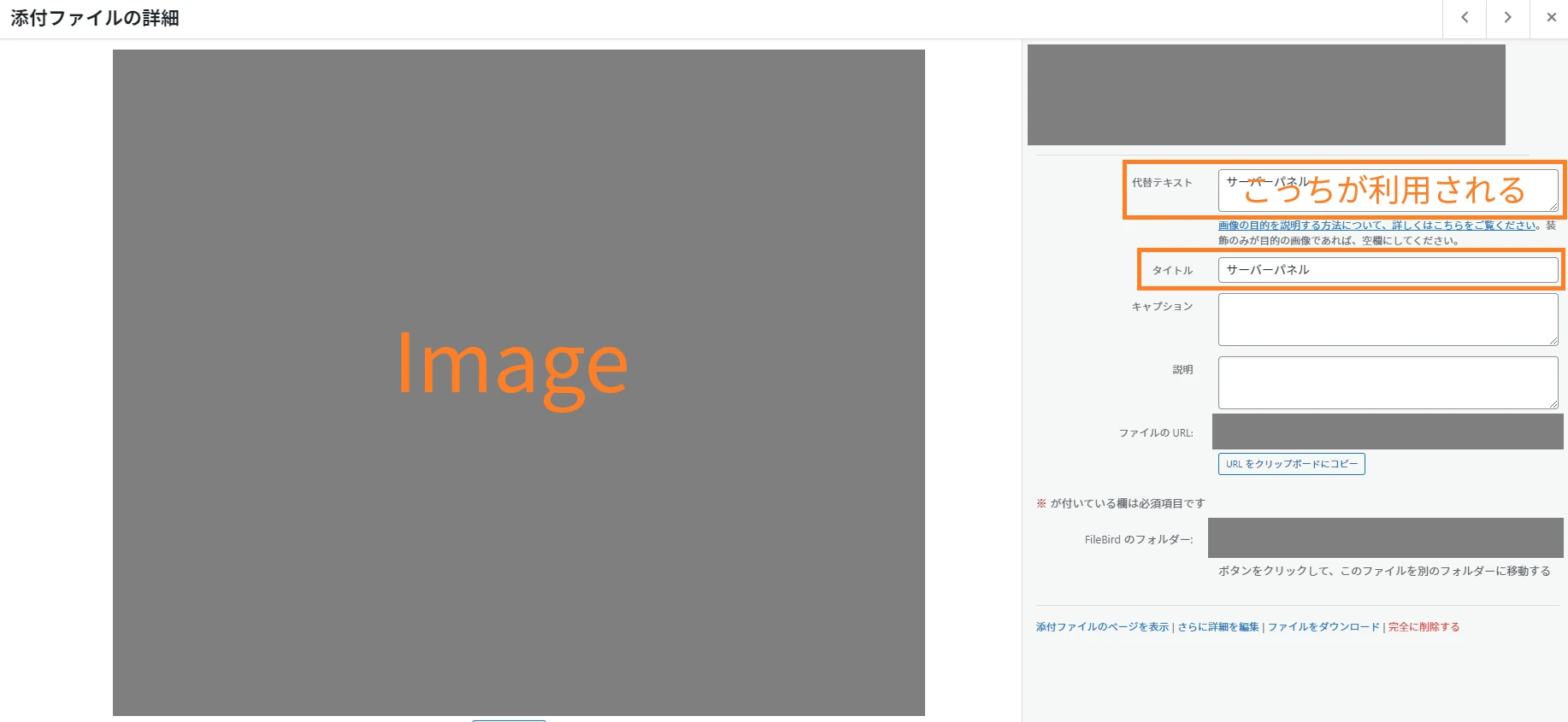
補完に利用される値は、WordPressのメディアライブラリで代替テキストと表示される項目です。

プラグインを利用してるからUI表示が違うかも。
ちなみにalt属性が存在しない場合は補完しません。なので、補完が不要な画像はalt属性を消してください。
また、メディアライブラリにタイトルって項目がありますが、これは単なる画像の管理用(?)の名前なので関係ありません。
参考にした元々のコードは以下です。正規表現やReplace処理の改善など、そこそこ変更してます。
参考サイト https://dimzakki.com/blog-alt-setting/
https://sakue.com/archives/3295
あとがき
正規表現はあんまり得意じゃないです。個人的にWeb系の人が達人なイメージある。
この記事は参考になりましたか?

コメント